AskAva — A personal concierge application for villas

My role
UX/UI designer
My responsibilities
- Benchmark
- Persona
- User flow
- Wireframe
- User interface
- Design system
Tools used
- Sketch
Project info
- iOS mobile/tablet application design
Visit the application
Overview
Our client came up with an idea to build a personal concierge application designed for villa guests. The idea is new, so the client wanted to test the market with the MVP version first. We helped the client to define the user group and the app’s main functionalities. With AskAva, the user will be able to book activities, order authentic local food, and effortlessly book transportation.
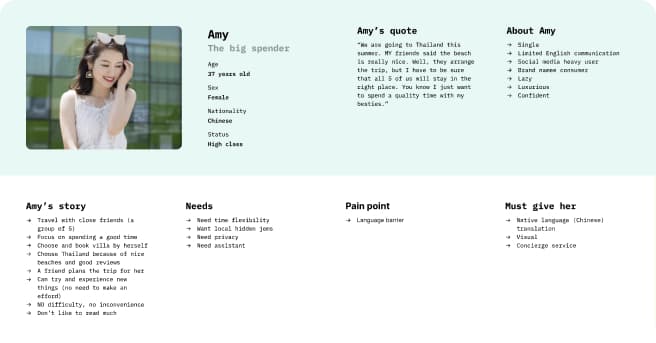
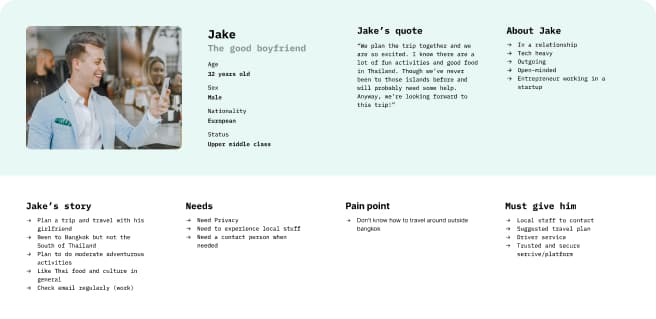
Defining user persona



Our client already had an idea of the user group in mind. The main user will be upper middle class to high class from China, Europe, and Russia. To set a right starting point, we crafted personas based on the customer segment that they aim for. After a brainstorming session, we defined 3 types of user groups; a high class big spender, an upper middle class good boyfriend, and an upper middle class family man.
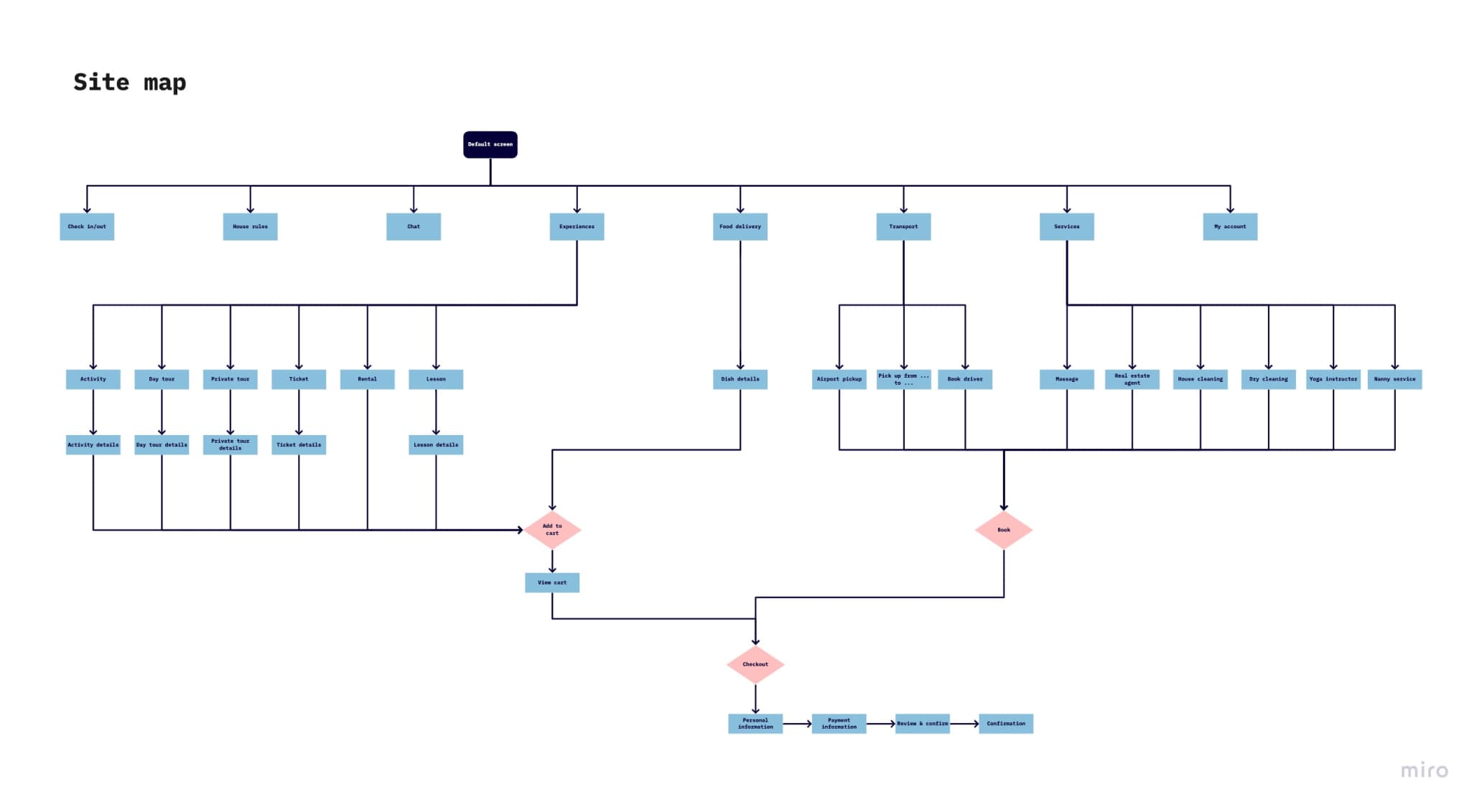
Information architecture
We created a sitemap to see the overview of the app. It helps the client to see a more concrete vision of their app. We also use the site map to align with the client and to prioritize the features.

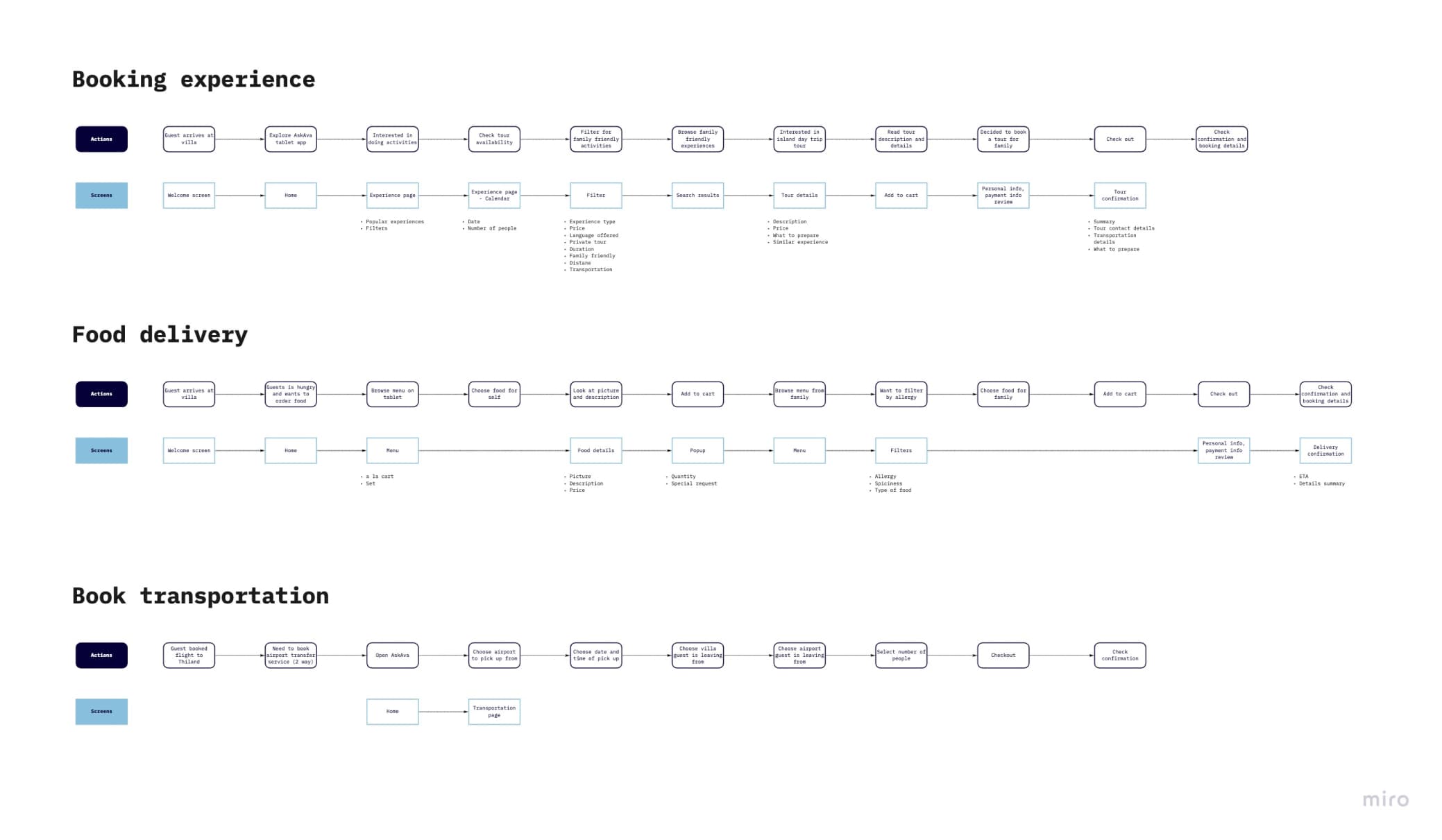
Before we started designing the wireframes, we created an in-depth user flow for the 3 main flows to use as a guide when we design and also make sure we do not miss anything.

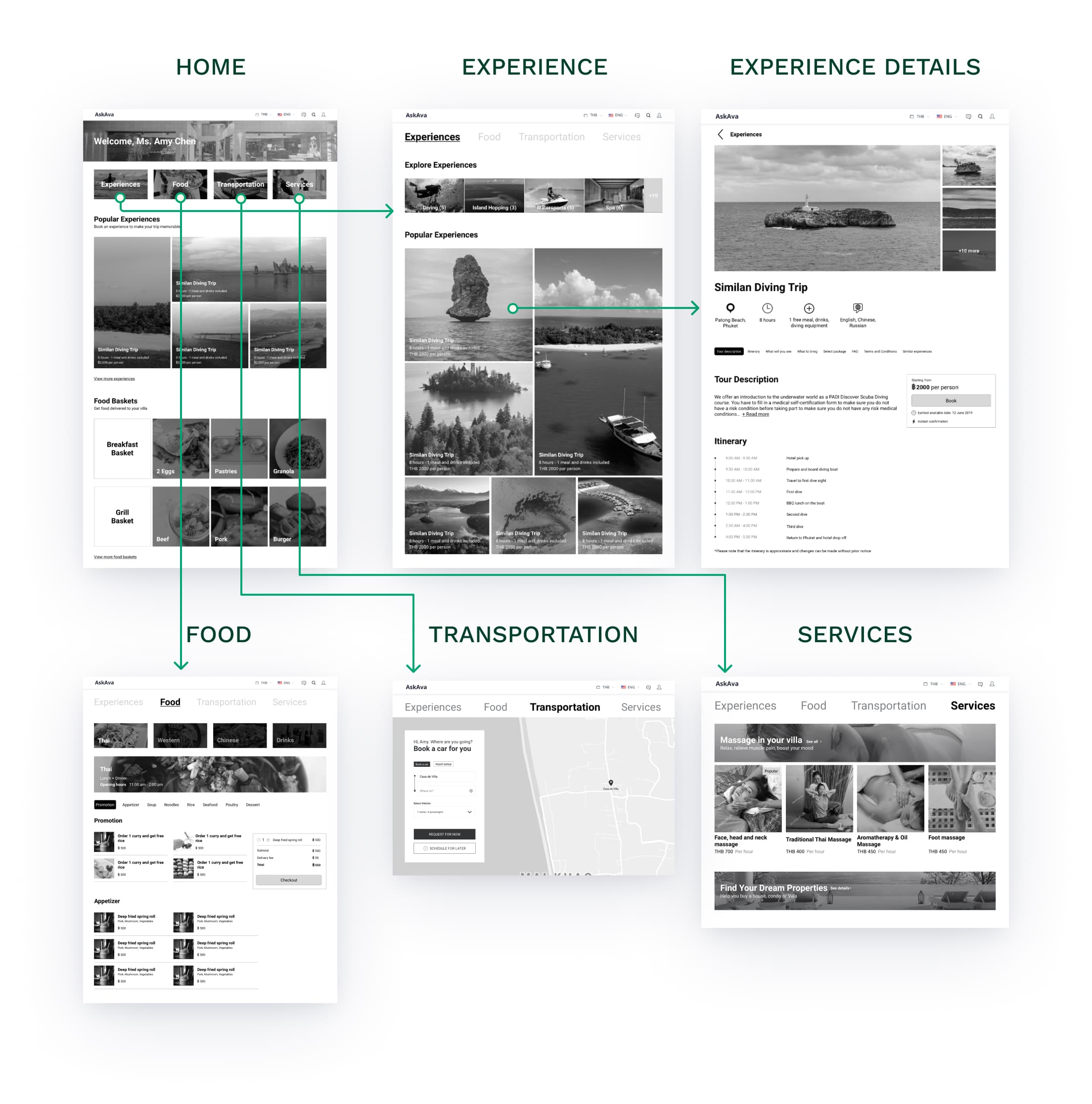
High fidelity wireframe
Based on sitemap and user flow, we made wireframes to help visualize and uncover insight from our client.

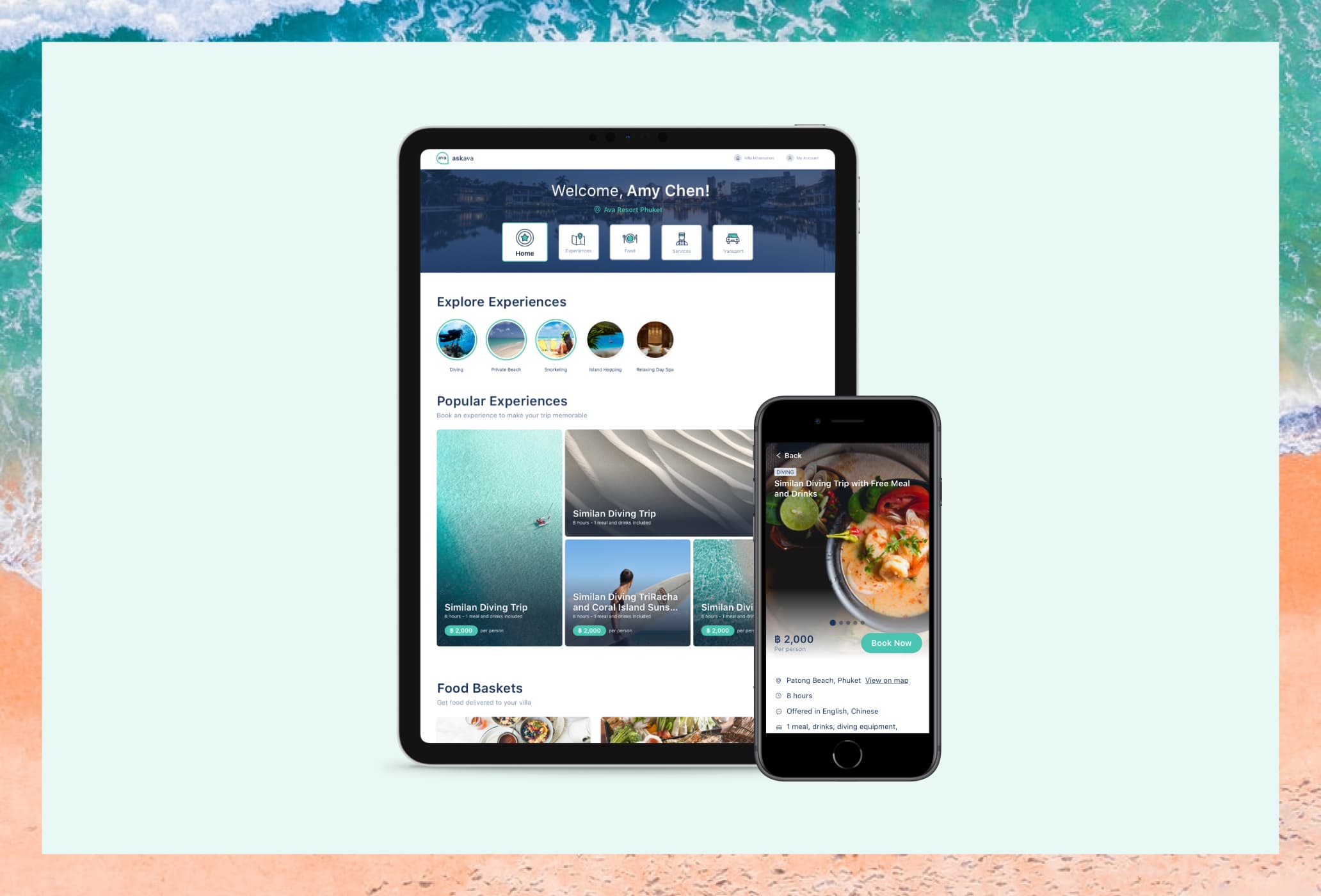
Bring design to life with visual design
Below are the screens designed for mobile iOS application, tablet, and desktop.

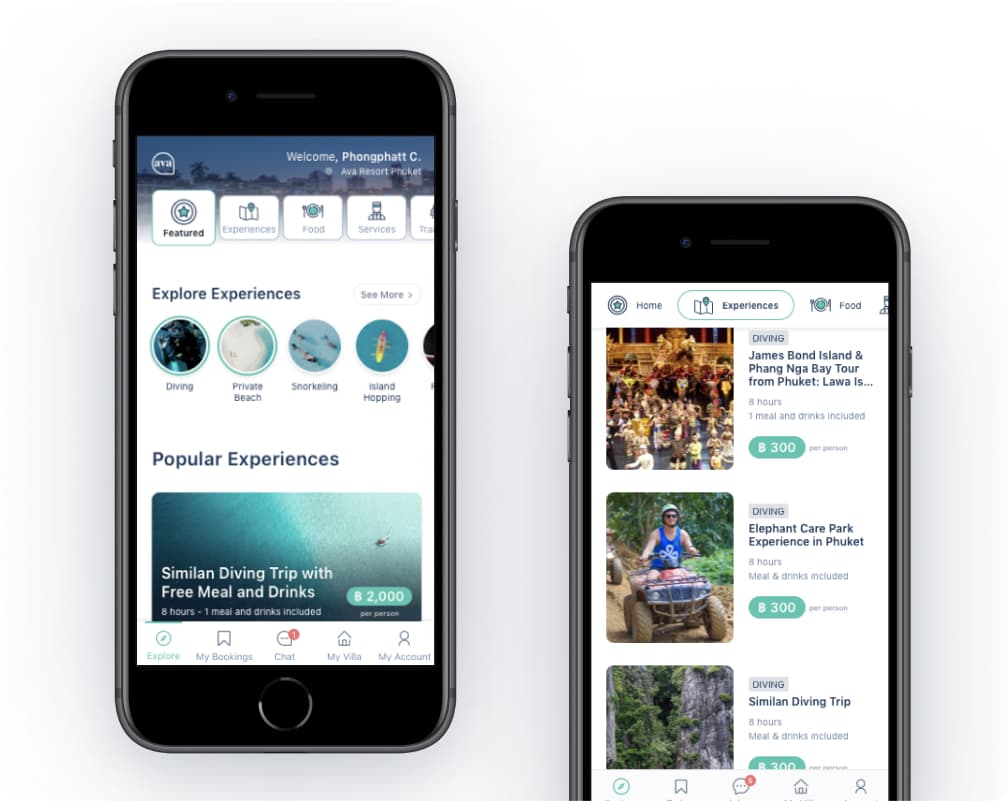
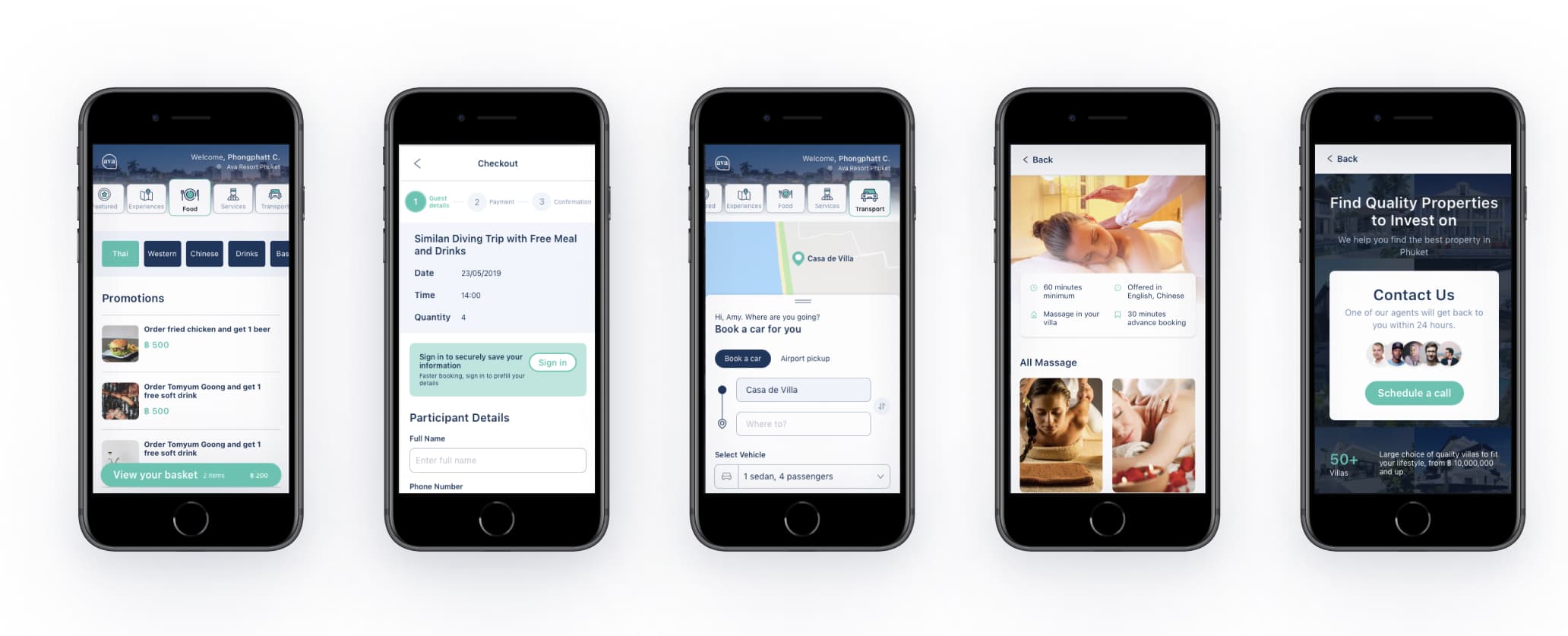
Homepage
Friendly and easy to access to all features, just 1 tab away. On the home page, we listed highlight content from all domains.

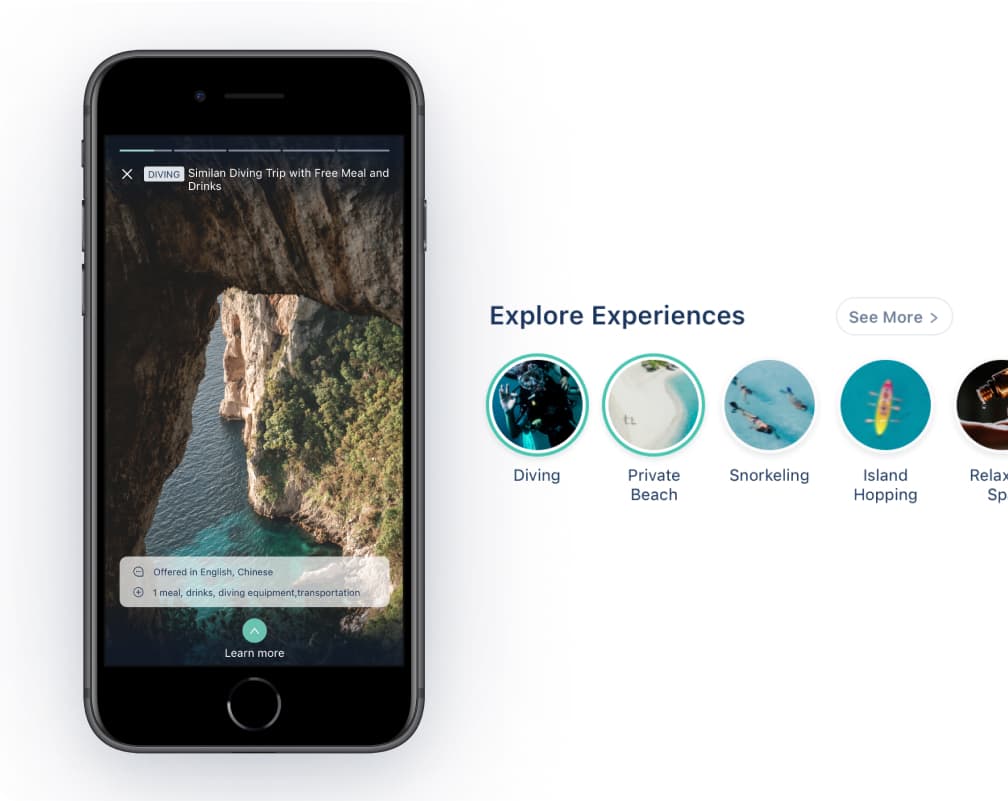
Use story as a fun way to promote the experiences
Users can browse through Askava’s experiences in a full-screen video format. We’ll simply pull the video(or image) from the product gallery, so this doesn’t add more hassle to the admin. It’d be a more engaging and exciting way to explore our main product.

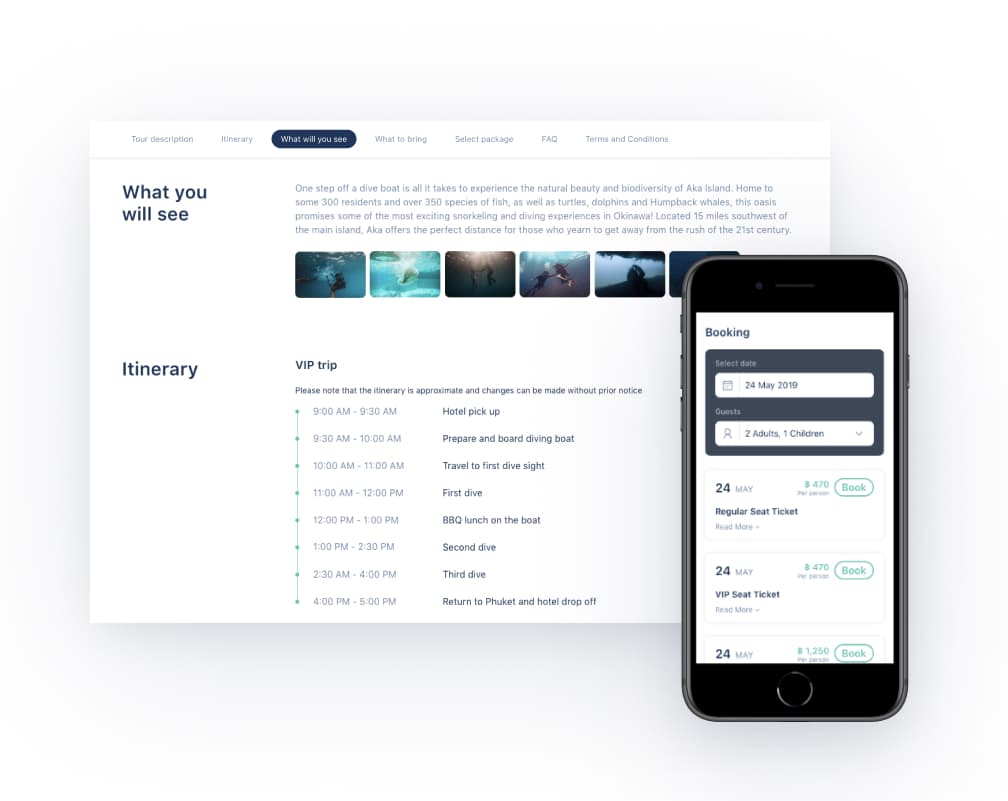
Experience details
Provide relevant Experience details for users. We add an anchor link sticky bar, so the user can quickly scan for the topic and scroll to the respective section. Users can book the experience on this screen as well.

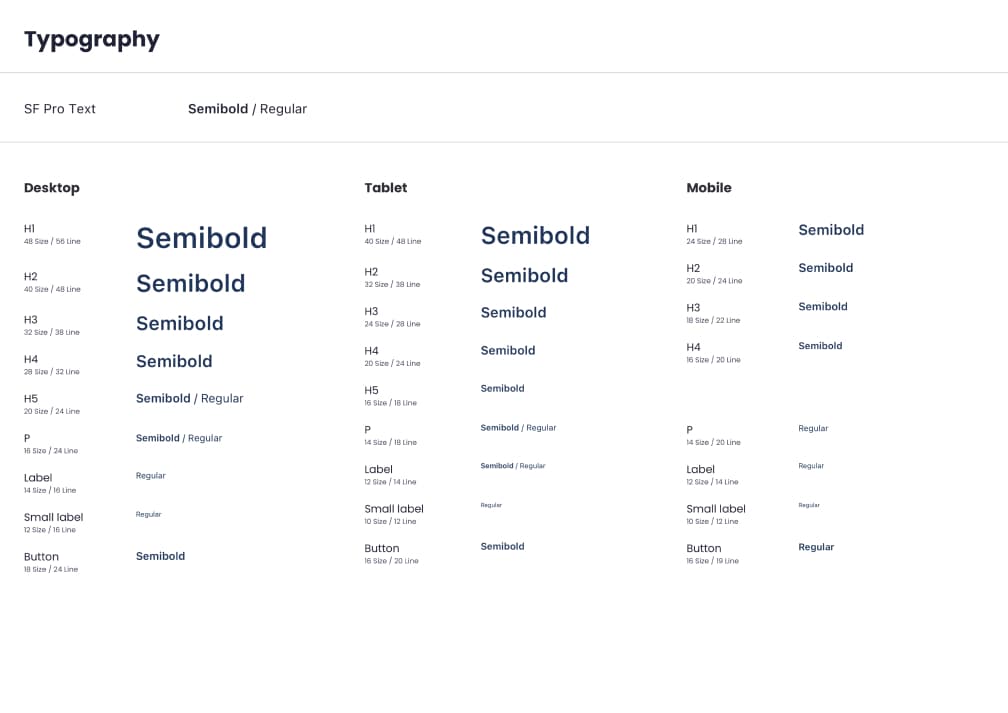
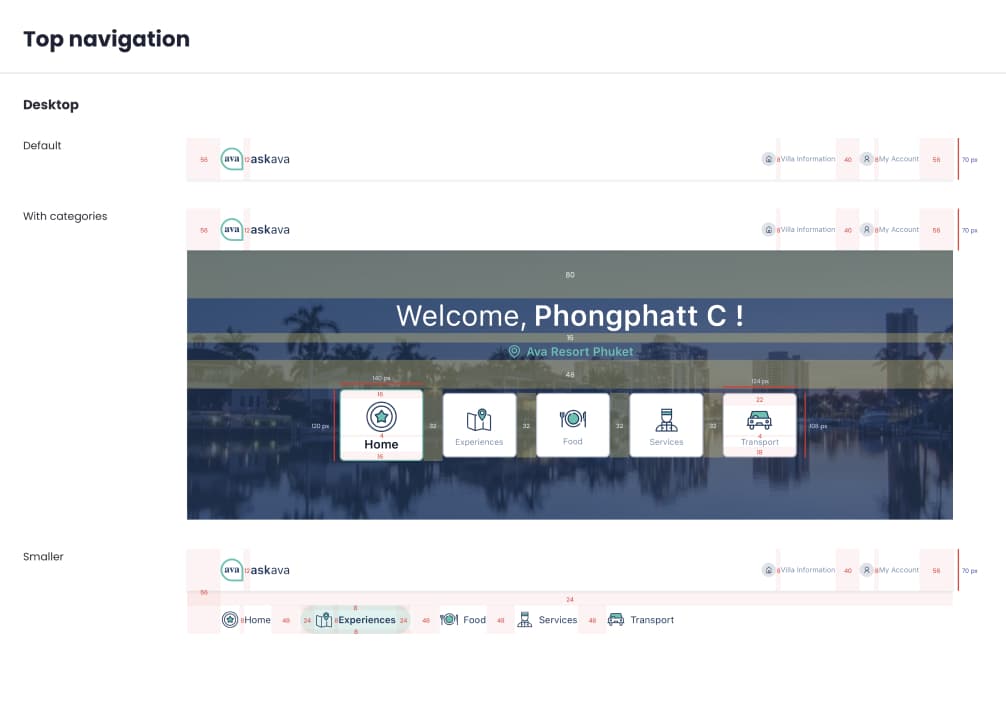
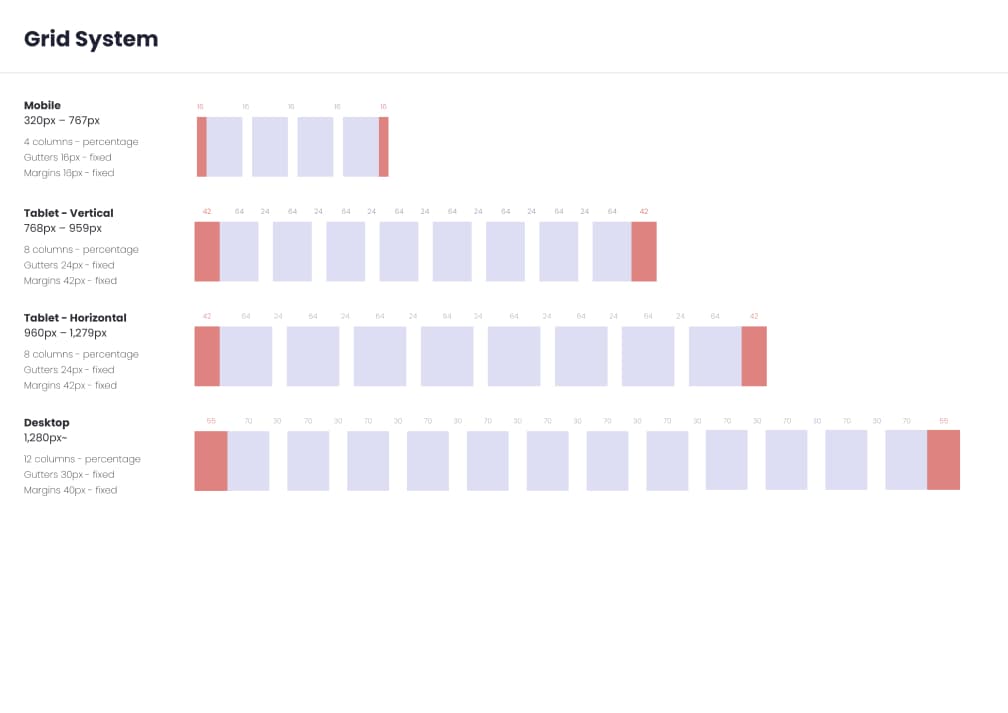
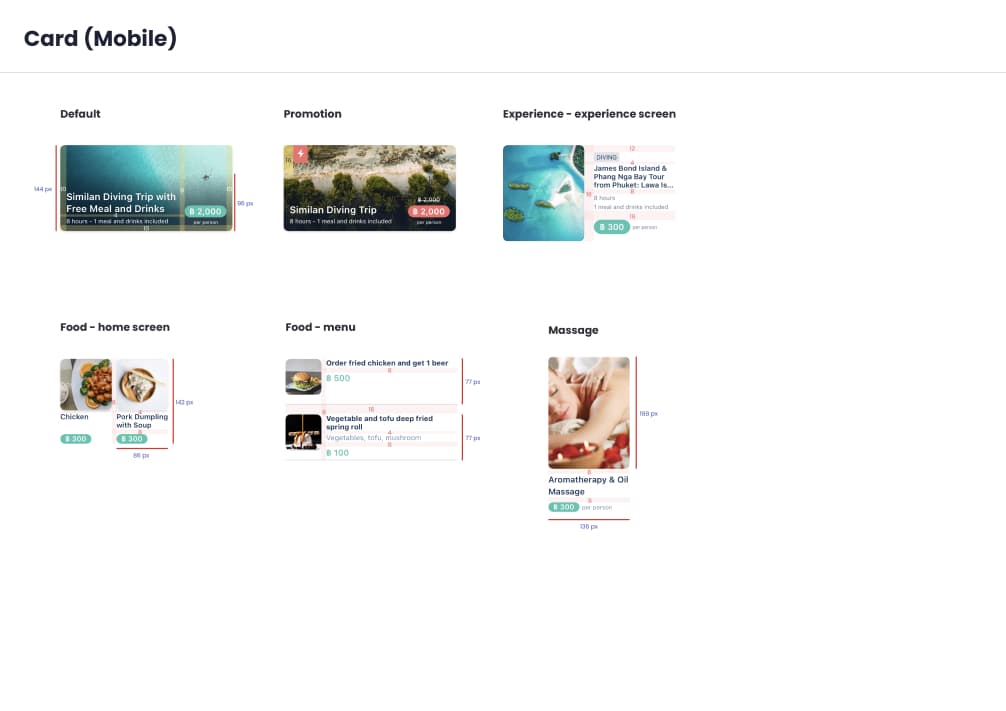
Styleguide & design system