ALive powered by AIA — Health & wellness holistic platform for family

My role
UX/UI designer
My responsibilities
- Participate user testing
- Conducting guerrilla testing
- Create design system
- UX design
- UI design
- Illustrations
Tools used
- Figma
- Google document
Project info
- iOS application design
Visit the application
Overview
Bain & Company contacted us to help them with the new AIA application. Our main goals are to help localize the app by providing our insights about the Thailand market and to collaborate with them in general design tasks. My main responsibility is ‘Family log’, help refining the design system, and improving UI consistency.
Design process
Benchmark and preliminary research
Based on functionality requirements, I did the competitor benchmarked and preliminary research to gather ideas.
Ideation
I quickly create wireframes to visualize the user flow and screen structure.
Validation
With the wireframe prototype, we did user testing for each functionality. Afterward, we refined the wireframe based on the testing results.
Visual design
We interviewed users to find out which color palette will be the best match with their preference. Then we design the UI accordingly. I also helped organize the design system.
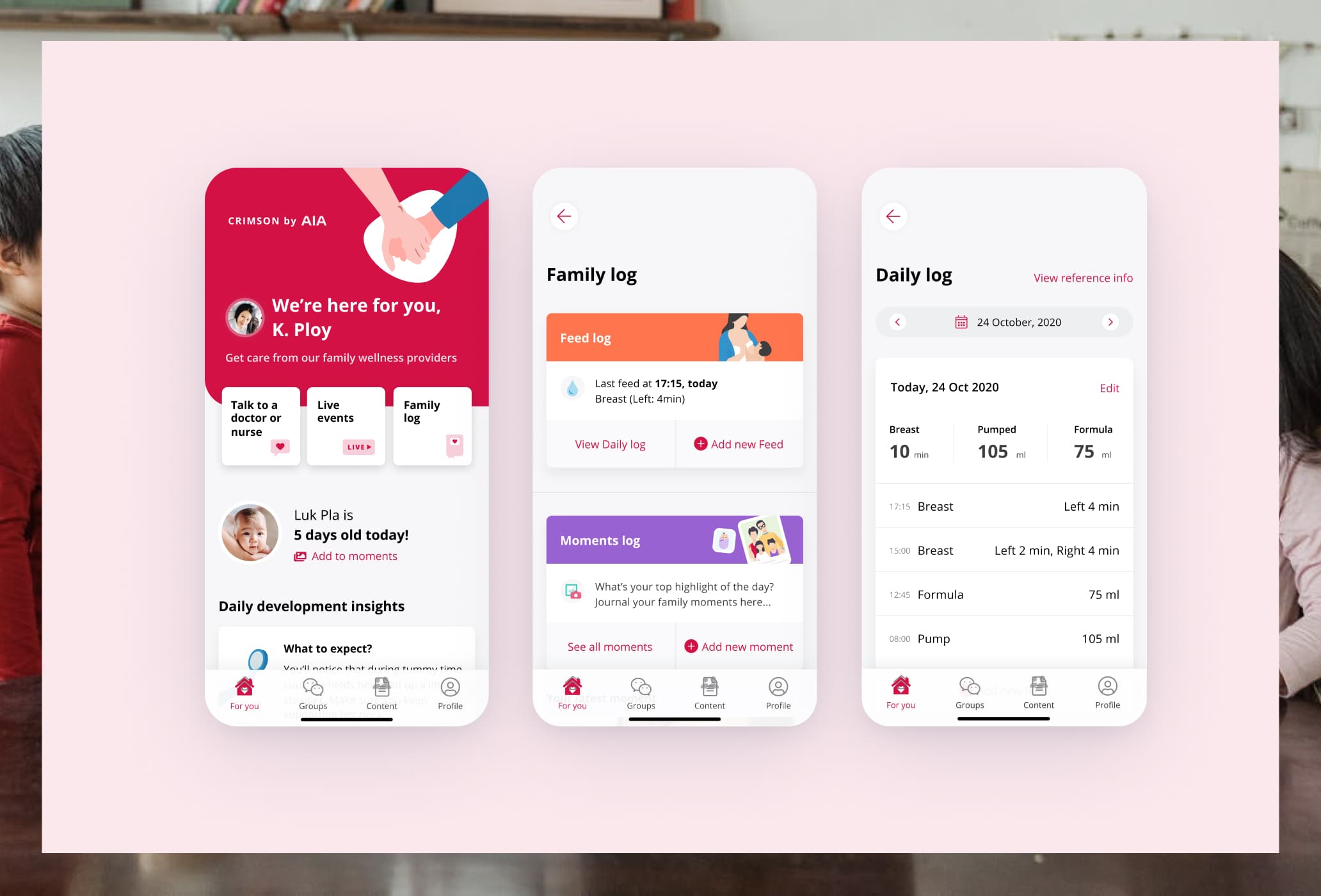
Family log
Family Log is an online diary, where parents can easily note feeding logs and moments. Logging moments is a crucial part for the parents. Most of the new parent, they are busy taking care of their newborn.

Family log- landing page
A place where parents can easily add a new entry of feeding and moment log.
Users can view all relevant information and their latest note at a glance.

Daily feeding log
View and log feeding information. The parent can select feeding type and measurement type depends on their preference.

Moment log
This is the virtual diary for parents to keep track of their child's development and lovely moments. To ease the hectic parent life, we tried to simplify the flow as much as possible. We also added a predefined pill, so parents can quickly add a new entry without typing anything.
Guerrilla Testing
Our client came up with several application names and the top candidate at the time was “LYFE”. Our concern was the pronunciation is not conventional for Thai people as English is not our native language, the user might not be able to pronounce the application name.
We then conduct informal guerrilla testing to see how people will react to this name. We ask them two simple questions with 15 participants;
1. How do you pronounce this word?
2. If this is a product brand, what kind of product comes up to your mind?
Our findings are
- About 30-40% cannot pronounce the word “LYFE” correctly, and one person cannot pronounce it at all.
- Most of the participants think that it’s a health-related product (which is good, because it’s matched with our application)
Final user interface


Marketing landing page
I designed a responsive marketing landing page to promote the application. The goals of this screen are to promote the application’s main features, provide clarification, and lead the users to download the app.

Design system & hand over documentation
I clean up, group, and organize components in the Figma file. Applying auto-layout to make the component customizable. Then I create a style guide for the developer and client handover process.

